how to create Extension in hybris ?
What is an Extension?
An extension is an encapsulated piece of the Hybris Commerce Suite that can contain business logic, type definitions, a web application, or Hybris Management Console (hmc) configuration.
There are two types of extensions 1. Predefined 2. User defined Extension.
Ex: Cuppy Extension-Predefined
Ex: Student Extension-User Defined created in Custom folder
How to create an Extension?
1. Open the Ant view and invoke the platform's task extgen. This will ask you to
• Select yempty for the extension template
• Enter the name (student) for the extension.
• Enter the package prefix de.hybris.platform.student
2. The Ant script will now create a skeleton extension for you in YOURPATH/bin/custom/student.
3. Append the new extension to config/localextensions.xml:
config/localextensions.xml:
<extensions>
…….
<extension name=”student”/>
</extensions>
4. Stop the application server.
5. Run ant all
6. Start the application server
7. Import the generated extension into your Eclipse environment
• Right-click in package explorer and select Import
• Select General|Existing Projects into Workspace and browse to the new extension YOURPATH/bin/custom/student Make sure that the Copy projects into workspace check box is not checked before clicking on the Finish button
• You should now see the extension in your Eclipse Package Explorer
8. Open the hybris administration console http://localhost:9001/platform/extensions in a web browser and log in as admin nimda. You will get an overview on the available extensions and, if the extension comes with a core extension module, an hmc extension module, and a webmodule depicted by the webroot and a core + extension module. As you can see, student contains a core module and a web module.
9. Because we do not need a web module for this basic extension, we will disable this in student /extensioninfo.xml
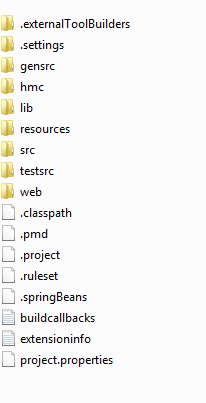
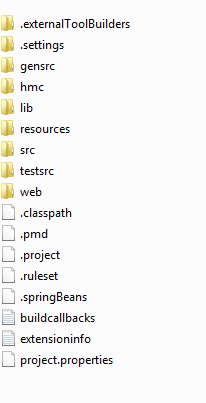
When you perform ant target extgen then an extension will be created in custom folder in the following structure shown below:
 |
| General Extension |

its very helpfull
ReplyDeletecool
ReplyDelete